Artikel ini membahas pengertian mockup, fungsi pentingnya dalam proses desain grafis, serta langkah-langkah cara membuat mockup untuk memberikan gambaran jelas tentang desain yang akan diterapkan di media nyata.
Dalam dunia desain grafis, proses kreatif bukan hanya tentang menciptakan gambar yang menarik, namun juga bagaimana mendemonstrasikan ide desain secara efektif kepada klien atau audiens. Salah satu alat penting yang digunakan oleh desainer grafis untuk tujuan ini adalah mockup. Mockup adalah representasi visual dari desain yang akan diterapkan ke dalam produk atau media tertentu, seperti kemasan, situs web, aplikasi, atau materi promosi lainnya.
Sebelum desain final diterima, para desainer sering kali membuat mockup untuk memberi klien gambaran lebih nyata tentang bagaimana desain akan terlihat ketika diterapkan di dunia nyata. Hal ini memungkinkan klien untuk memberikan masukan atau persetujuan sebelum produksi final dilakukan.
Pengertian Mockup
Mockup adalah sebuah media visual yang akan menampilkan preview dari konsep desain yang akan kita buat. Sebagai contoh, saat kita mendesain sebuah rumah terkadang desainnya masih sulit dibayangkan bentuk visualnya saat menjadi bangunan.
Dengan adanya mockup, bangunan rumah tersebut bisa divisualisasikan dalam bentuk 3D yang akan menyerupai bangunan rumah secara real. Hal ini dapat memudahkan siapa saja untuk menentukan apakah desain tersebut cocok atau tidak saat diterapkan nantinya.
Mockup sendiri sangat memudahkan para desainer atau arsitek ketika mempresentasikan konsep desainnya kepada para klien, sehingga desainer dapat menyampaikan konsep desainnya dengan mudah, sementara klien bisa memberikan tanggapan karena konsepnya cukup jelas.
Fungsi Mockup
Dari pengertian mockup di atas, dapat kita simpulkan beberapa fungsi dari mockup itu sendiri. Singkatnya, fungsi mockup dapat Anda lihat pada beberapa poin berikut ini:
- Berfungsi sebagai preview dari sebuah konsep desain sebelum dicetak atau dikerjakan, sehingga kita memiliki gambaran tentang wujud dari desain tersebut ketika sudah jadi.
- Menghemat biaya karena kita tidak perlu membuat dummy atau mencetak desain hanya sebagai contoh.
- Dapat berfungsi sebagai pedoman pengerjaan desain yang akan dibuat, sehingga tidak mudah melenceng dari konsep awalnya.
- Melihat gambaran real dari desain yang dibuat.
Cara Membuat Mockup dengan Adobe Photoshop CS6
Cara membuat mockup sebenarnya bisa dilakukan dengan banyak cara sesuai dengan bidang desain yang digeluti. Pada pembahasan mockup adalah (pengertian, fungsi, cara membuat) kali ini, kita akan membuat mockup menggunakan Photoshop CS6. Silakan ikuti petunjuk berikut ini:
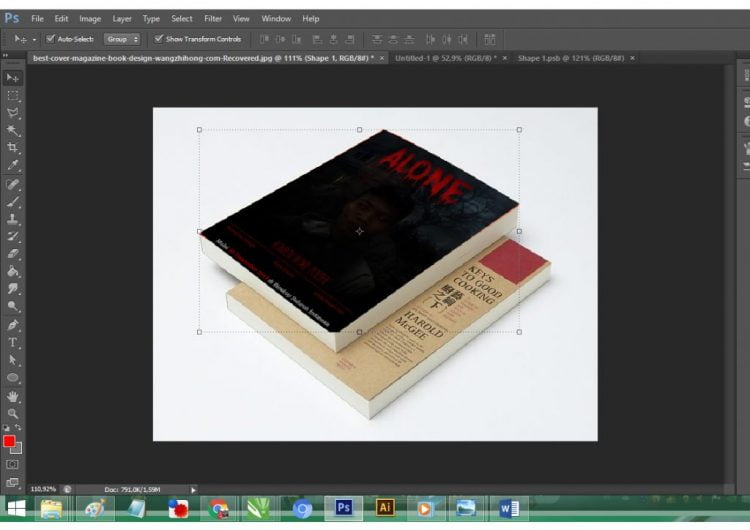
- Buka gambar yang ingin dijadikan mockup menggunakan aplikasi Photoshop CS6 yang ada di PC. Anda bisa menggunakan desain buku, mug, T-shirt, dll. Pada contoh kali ini, kita akan membuat mockup sebuah buku.
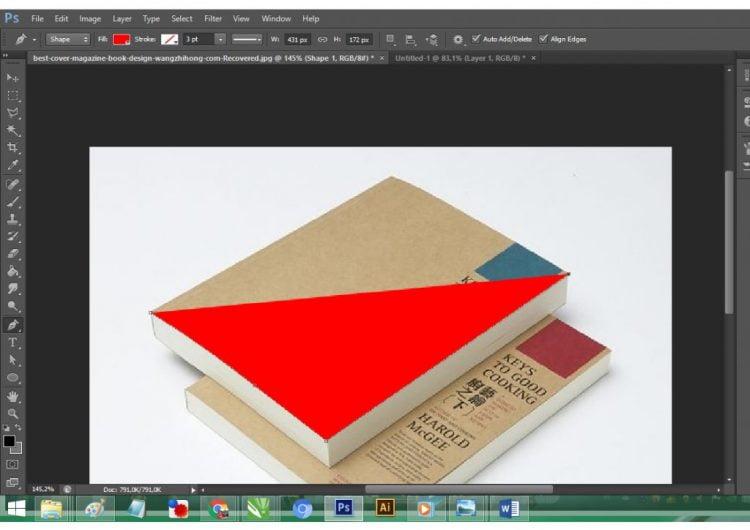
- Setelah itu, kita akan melakukan trace pada bidang tempat gambar akan ditempelkan. Gunakan Pen Tools untuk melakukannya. Saat Pen Tools diaktifkan, ubah settingannya menjadi Shape.
- Setelah itu, ikuti bentuk objek yang ada di gambar atau dalam hal ini buku yang terletak di tumpukkan atas seperti pada contoh gambar.
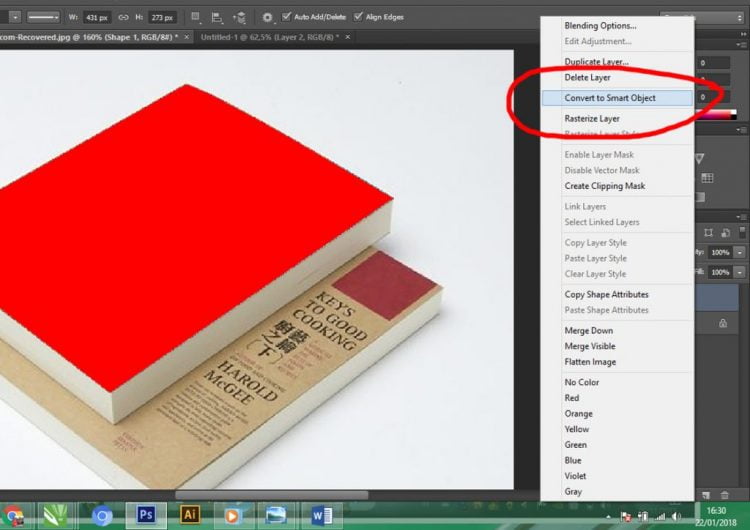
- Setelah semua sisi sudah ditutup menggunakan Shape, langkah selanjutnya adalah memilih Convert to smart object. Nantinya, akan muncul layer baru yang merupakan bagian dari bidang yang kita bentuk menggunakan Shape
- Jika sudah, aktifkan layer berupa smart object yang baru saja kita buat dengan cara klik 2x pada layer tersebut. Nantinya, Anda akan diarahkan ke jendela yang sudah terdapat Shape sebelumnya.
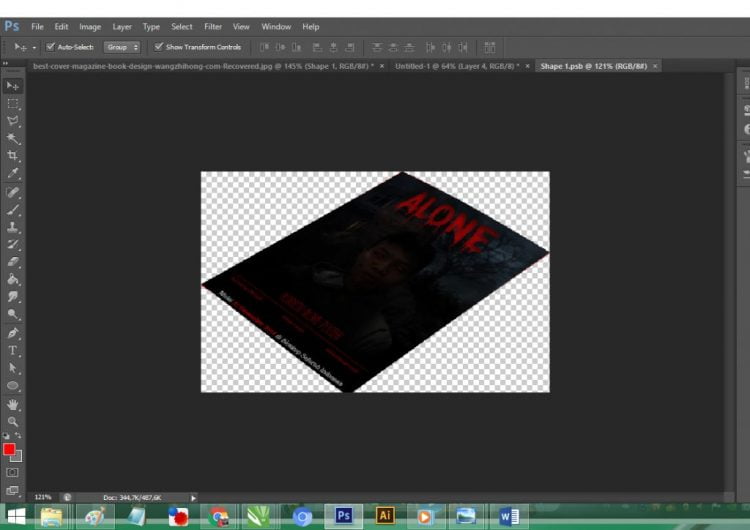
- Setelah itu, masukkan gambar pada bidang berwarna merah yang sudah kita bentuk barusan. Caranya adalah dengan klik Place > Pilih gambar yang ingin Anda gunakan > Open.
- Anda akan melihat gambar tersebut sudah bisa mengikuti bidang merah yang kita buat sebelumnya karena kita sudah mengaturnya menjadi smart object.
- Setelah itu sesuaikan bidang gambar tersebut dengan buka yang ada di layer lainnya dengan cara distort. Untuk melakukannya, silakan klik kombinasi keyboard Ctrl + T. Setelah itu geser sesuai dengan objek buku yang ada di bawahnya.
- Jika sudah, silakan Save.
- Untuk buku yang ada di bawahnya bisa Anda ubah dengan cara yang sama seperti buku di atasnya. Silakan ulangi cara di atas untuk menerapkan pada bidang buku di bawahnya.
- Selesai.
Dengan adanya penjelasan tentang mockup (pengertian, fungsi. cara membuat) di atas, kita dapat mengetahui apa itu mockup dan bisa juga membuatnya menggunakan Photoshop. Untuk desain-desain mockup produk yang lain kurang lebih langkah-langkahnya juga sama seperti di atas.
Baca Juga:
 AbiPhone Kabar Teknologi, Review dan Tutorial
AbiPhone Kabar Teknologi, Review dan Tutorial