Dalam dunia desain grafis—baik cetak maupun digital—layout adalah salah satu elemen penting yang bisa menentukan berhasil atau tidaknya sebuah karya visual menyampaikan pesan. Saat membuka majalah, brosur, website, atau bahkan melihat unggahan Instagram, sadar atau tidak, kita sedang melihat hasil kerja dari layout yang dirancang secara matang.
Meski istilah ini sering muncul di dunia desain, masih banyak orang yang belum benar-benar memahami apa sebenarnya yang dimaksud dengan layout. Padahal, pemahaman tentang layout sangat penting, terutama bagi siapa saja yang terlibat dalam produksi visual—baik desainer pemula, content creator, hingga pelaku usaha kecil yang ingin membuat materi promosi sendiri.
Istilah layout sering kita temui saat akan membuat desain event, mengatur tampilan sebuah website, menyusun presentasi visual, atau bahkan saat merancang feed media sosial agar terlihat rapi dan menarik. Mengetahui prinsip dan tujuan layout bisa membantu kamu membuat desain yang tidak hanya enak dilihat, tapi juga efektif dalam menyampaikan pesan.
Agar lebih paham tentang apa itu layout, mari kita bahas pengertiannya secara singkat dan jelas.
Pengertian Umum Layout
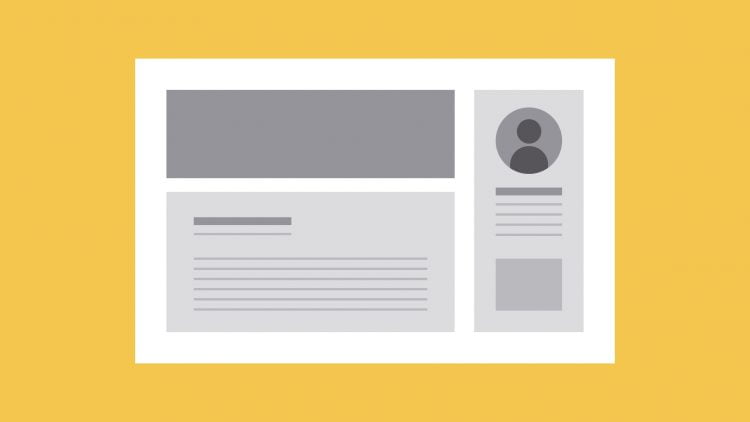
Pengertian layout secara umum adalah suatu penentuan tata letak desain pada elemen tertentu sehingga menghasilkan visual yang menarik. Pada umumnya, sebuah layout dibuat oleh para desainer visual atau para developer.
Dibuatnya layout bertujuan untuk menyajikan berbagai elemen desain seperti gambar dan juga teks yang mampu menyajikan informasi yang bisa diterima oleh orang yang melihatnya. Oleh karena itu, layout desain harus dirancang sedemikian rupa agar mudah untuk dipahami.
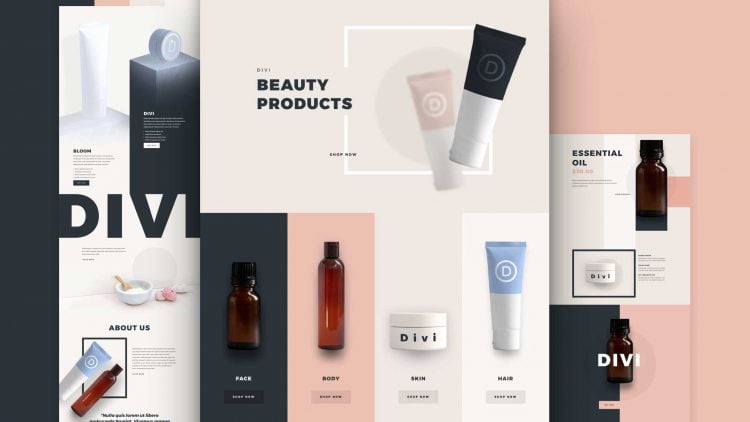
Hasilnya, Anda bisa melihat berbagai layout yang dibuat pada poster, brosur, website, postingan Instagram, dll. Tata letak teks, gambar dan berbagai elemen di dalamnya itulah yang disebut dengan layout. Layout yang baik dapat menghasilkan kombinasi yang enak untuk dilihat.
Prinsip-prinsip Pembuatan Layout
Ada beberapa prinsip yang harus diperhatikan saat ingin membuat sebuah layout desain. Prinsip-prinsip tersebut dapat Anda lihat pada kelanjutan dari pembahasan layout adalah (pengertian, prinsip, tujuan) di bawah ini:
1. Harmonis
Prinsip yang pertama adalah adanya keharmonisan di antara sajian grafis dengan berbagai elemen yang ada di dalam layout tersebut. Tidak ada elemen yang terlalu dominan sehingga menutup elemen yang lain. Semua harus mendukung satu dengan yang lain.
2. Kontras
Prinsip kontras menitikberatkan pada pembedaan elemen desain (font, warna tulisan, ketebalan huruf, dll) agar tidak serupa, sehingga desain layout tidak monoton dan lebih menarik untuk dilihat.
3. Stressing
Prinsip stressing berfungsi untuk memberikan titik-titik tertentu dalam layout desain untuk menjadi perhatian. Sebuah desain akan menjadi hampa dan kurang berarti jika tidak memiliki stressing atau titik fokus yang ingin disampaikan.
4. Simplicity (Kesederhanaan)
Prinsip kesederhanaan dalam desain layout mempertimbangkan tingkat kompleksitas elemen-elemen yang akan digunakan di dalamnya.
Kesederhanaan yang dimaksud bukan dengan mengurangi elemen yang justru dapat mengurangi pesan yang ingin disampaikan. Akan tetapi penyederhanaan elemen yang terlalu kompleks menjadi lebih sederhana dan mudah dipahami.
5. Keseimbangan
Dalam penerapan prinsip keseimbangan, elemen desain harus tersaji secara seimbang baik itu secara simetris maupun secara asimetris. Prinsip ini akan menjaga komposisi desain agar tidak berat sebelah.
Tujuan Pembuatan Layout Desain
Tujuan pembuatan layout adalah untuk dapat menyajikan elemen gambar dan juga teks agar lebih mudah dipahami, serta dapat menyampaikan semua informasi yang ingin disampaikan sesuai dengan prinsip-prinsip yang berlaku.
Dengan pembuatan layout, desain yang akan kita buat bisa terlihat artistik, dapat menyampaikan informasi dengan baik, serta sesuai dengan prinsip-prinsip desain yang berlaku.
Selain itu, dalam sebuah karya desain yang memuat semua unsur-unsur di atas, maka desain tersebut bisa dikatakan sebagai desain yang baik. Oleh karena itu, desain tidak boleh hanya terlihat menarik tetapi juga harus bisa menyampaikan informasi dengan jelas dan mudah dipahami.
Dari pembahasan tentang layout yang sudah dijelaskan di atas, setidaknya kita jadi lebih memahami tentang prinsip-prinsip dasar dalam membuat desain yang baik. Anda bisa menerapkannya ketika ingin menghasilkan karya desain untuk tujuan tertentu.
Baca Juga: